DOM 이 뭐야?
DOM(Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
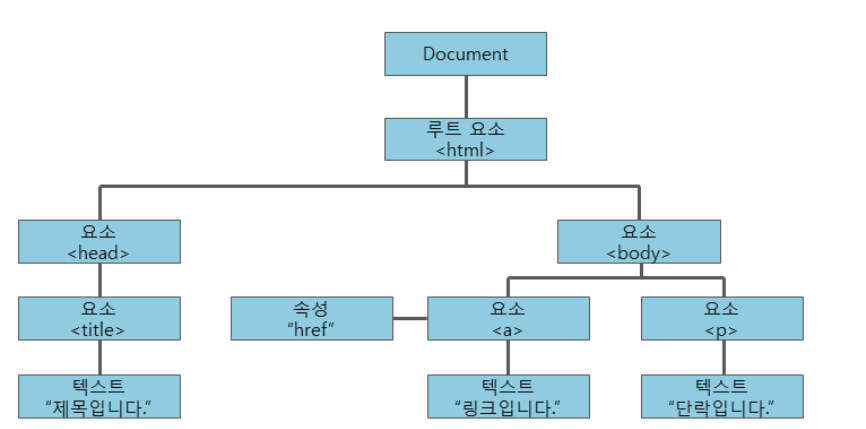
DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.
<W3C? 월드 와이드 웹을 위한 표준을 개발하고 장려하는 조직>

자바스크립트랑 무슨 상관?
자바스크립트(JavaScript)는 객체(object) 기반의 스크립트 언어로
DOM이라는 객체모델을 이용하여 다음과 같은 작업을 수행한다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.